产品360度展示动画轻松制作
时间:2016-11-17 10:05:35来源:特爱秀原创
关键字:360度产品展示、商品全景主图、全景自动成像系统、高清摄影棚
摘要:
电商与传统商业模式的最大区别就是,顾客不能亲眼看到、亲手摸到商品,因此对商品的信赖度会大大降低。那要如何提高顾客对商品的信赖度呢?根本方法还是得靠真实的产品展示。
360度产品展示是一个很好的解决方案。之前没有普及,主要是制作成本和网速的限制。现在这些瓶颈都不是问题了,2016年7月淘宝、天猫和唯品会都先后推出商品全景主图和360展示(也有人说是3D产品展示)。
制作效率已经大大提高,出现了高度自动化的全景自动成像系统(又称3D自动成像系统)。系统全自动工作,自动拍照,批量修图无需PS,无需编程,软件直接输出HTML、FLASH、GIF、Javascript(jQuery)、MP4等格式。无需专业摄影技术,任何懂得基本电脑操作的人员花个4分钟就能制作一个专业的产品360展示动画。
轻松制作产品360度展示的口诀是:“三心两易”:“三心”是物体中心,转盘中心和相机中心重叠,“两易”是容易精确控制转动角度,和容易批量处理图片。
下面的介绍给你详细展开。
特爱秀全景自动成像系统,由全景自动成像软件、电控转盘和高清摄影棚组成(高清摄影棚内置荧光灯,色温5500K,提供标准的光源环境,纯白背景,让拍出来的照片完全不需修图)。
操作方法如下:
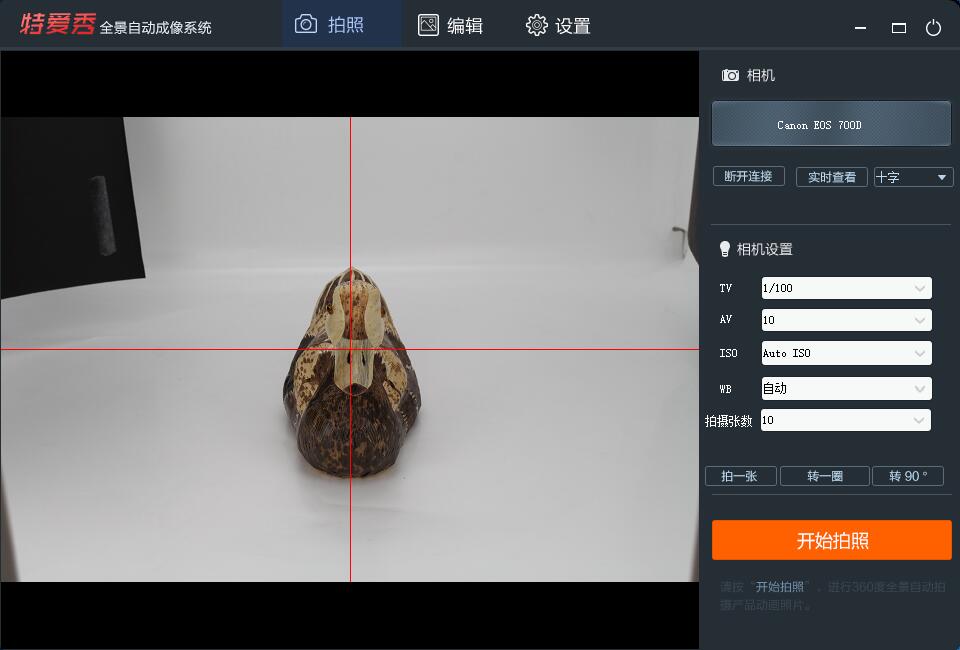
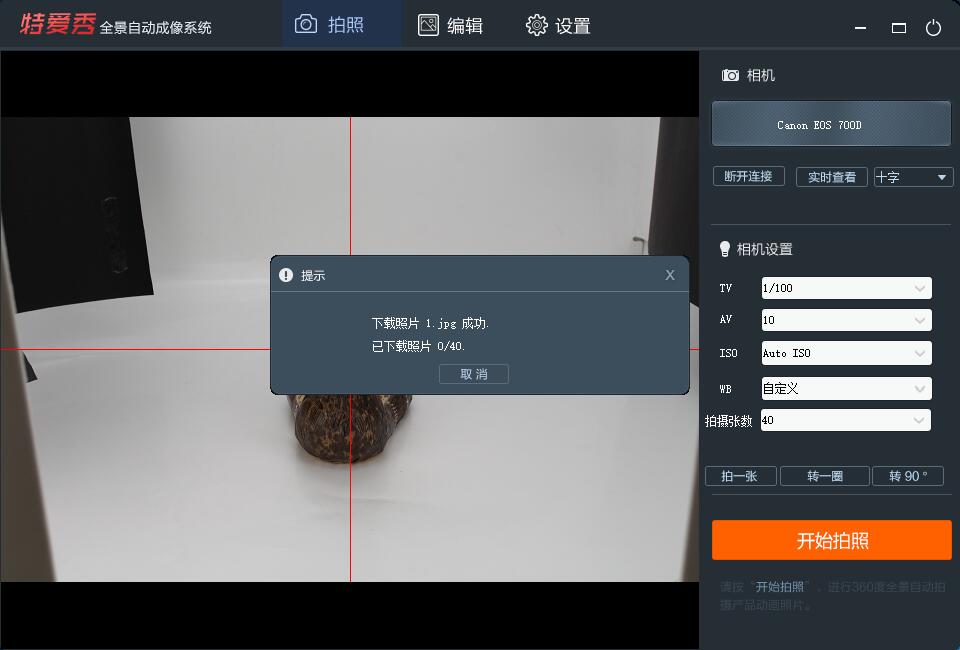
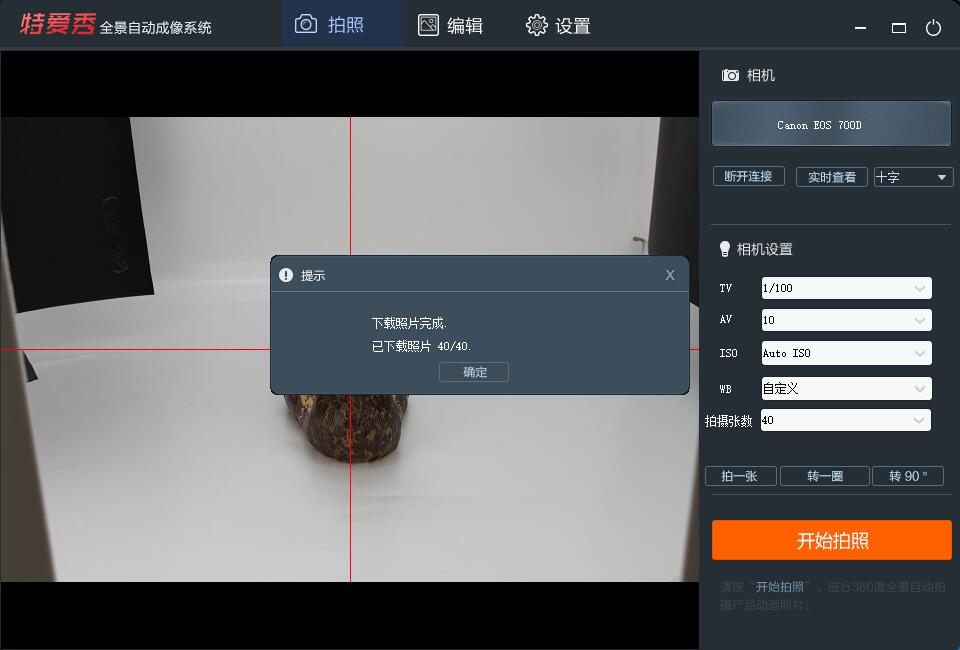
首先,将相机和转盘连接运行着全景自动成像软件的电脑,然后产品放在摄影棚内(摄影棚底下有自动转盘),接着在软件界面点击开始拍摄,软件就会控制转盘自动旋转,同时相机进行同步拍摄(转盘转动到一定的角度停下来,相机拍摄一张照片),拍摄一圈之后,就可进行下一步编辑了。
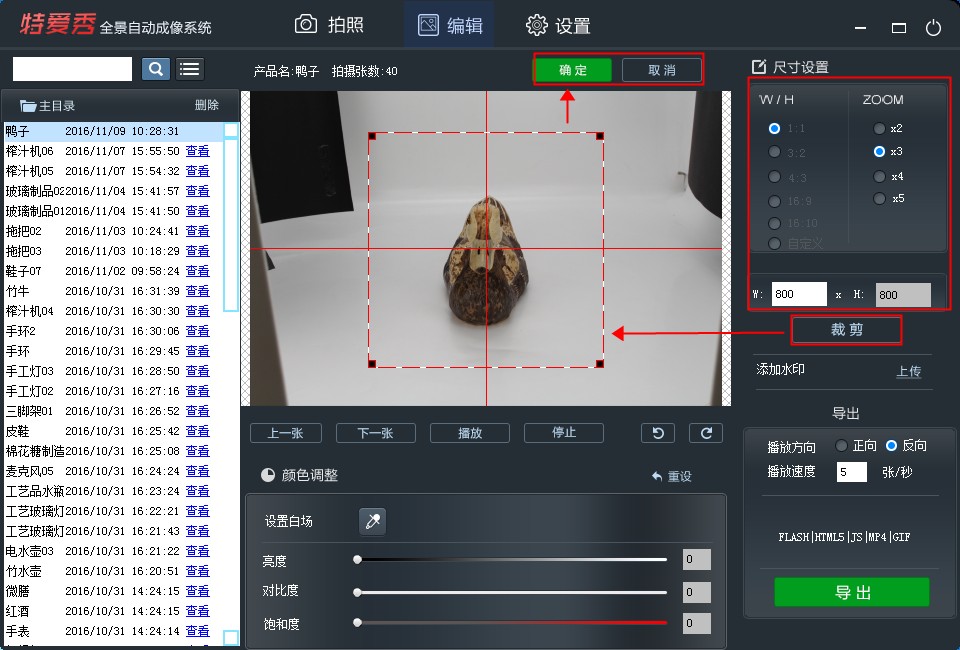
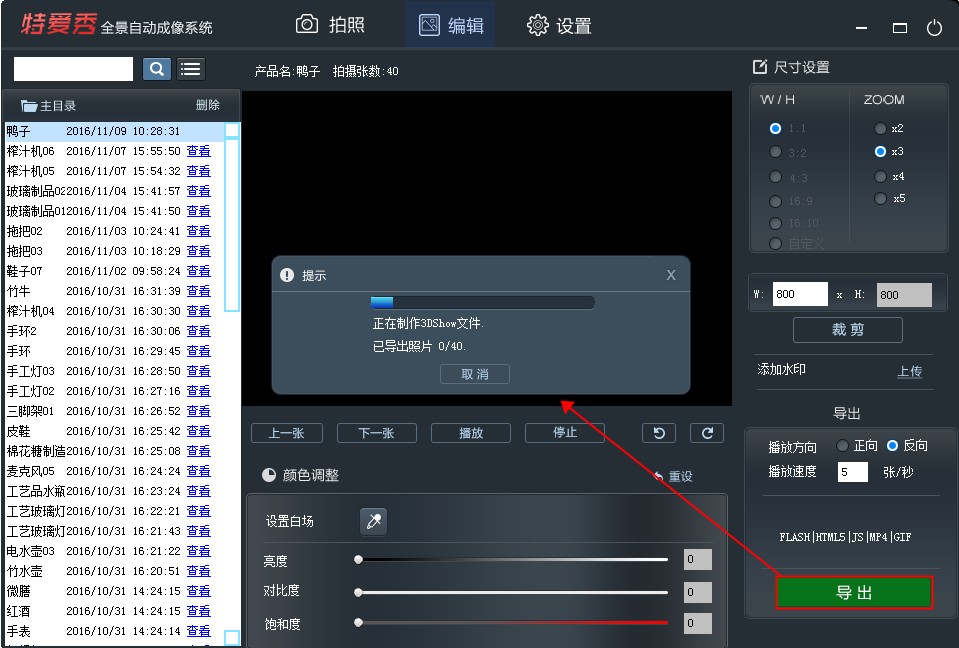
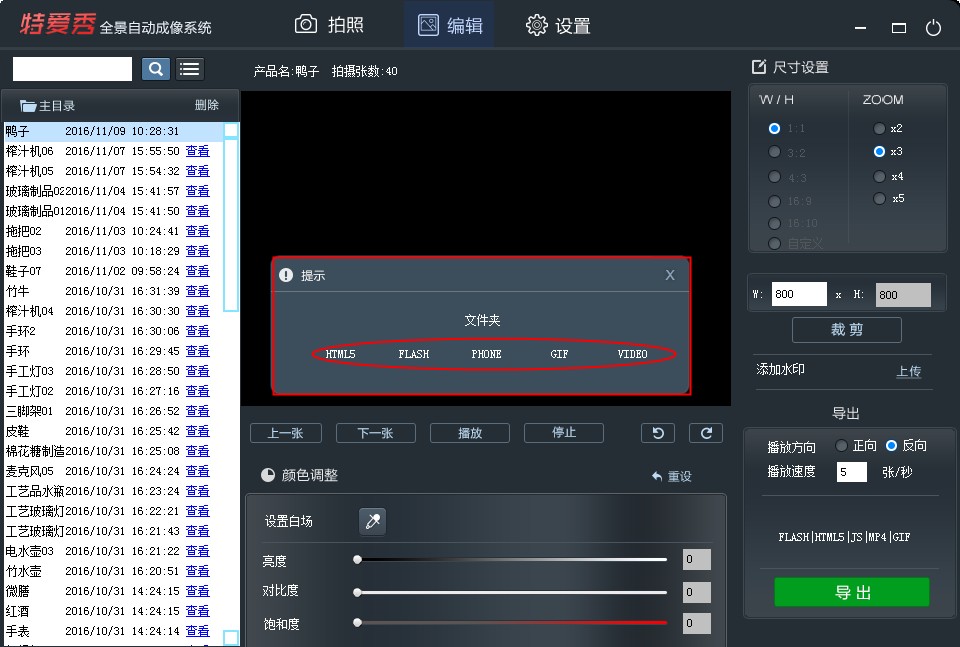
在软件的编辑页面裁剪图片,设置白场,添加水印,然后点击导出按键,即可一次性输出五种格式(HTML、FLASH、GIF、Javascript(jQuery)、MP4),全部操作流程4分钟即可完成。
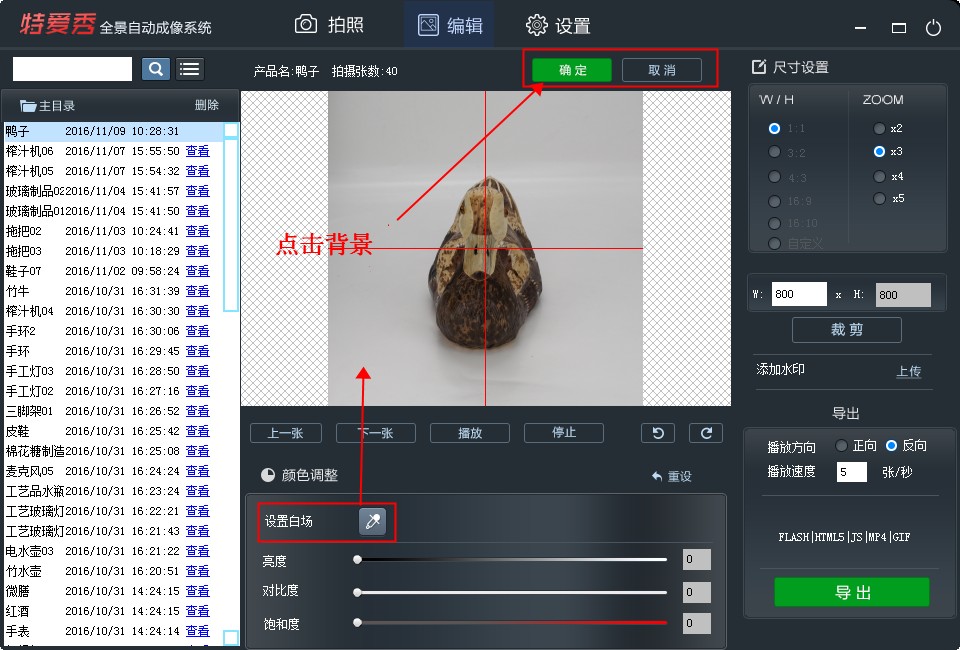
裁剪图片
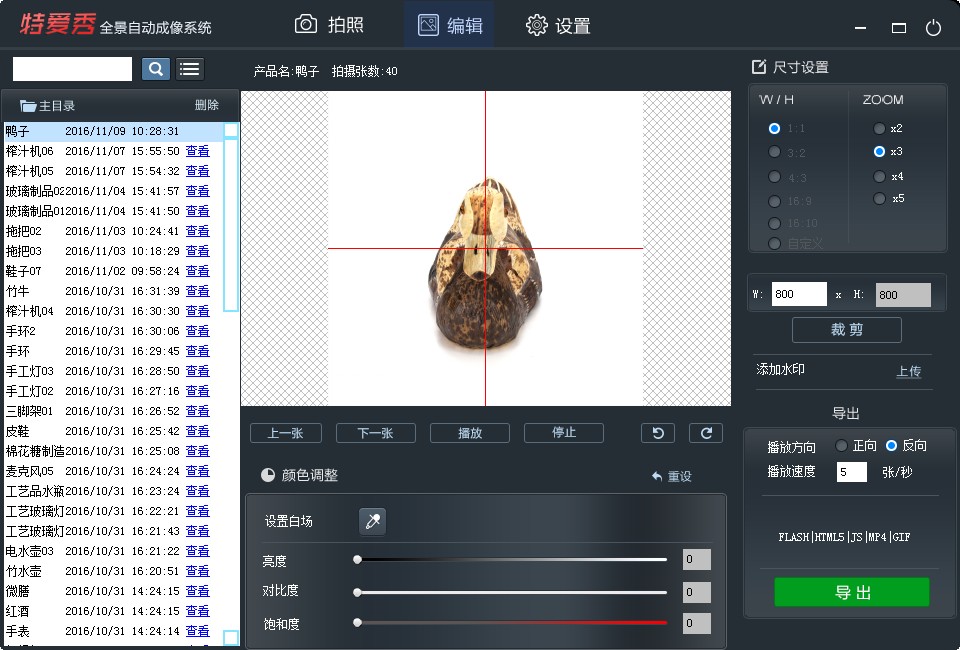
设置白场
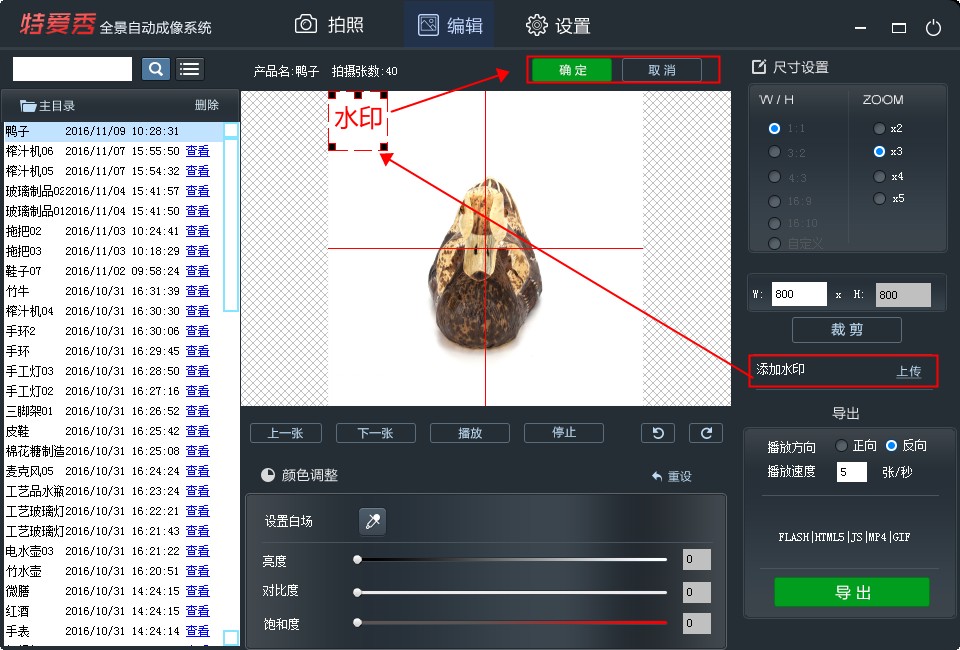
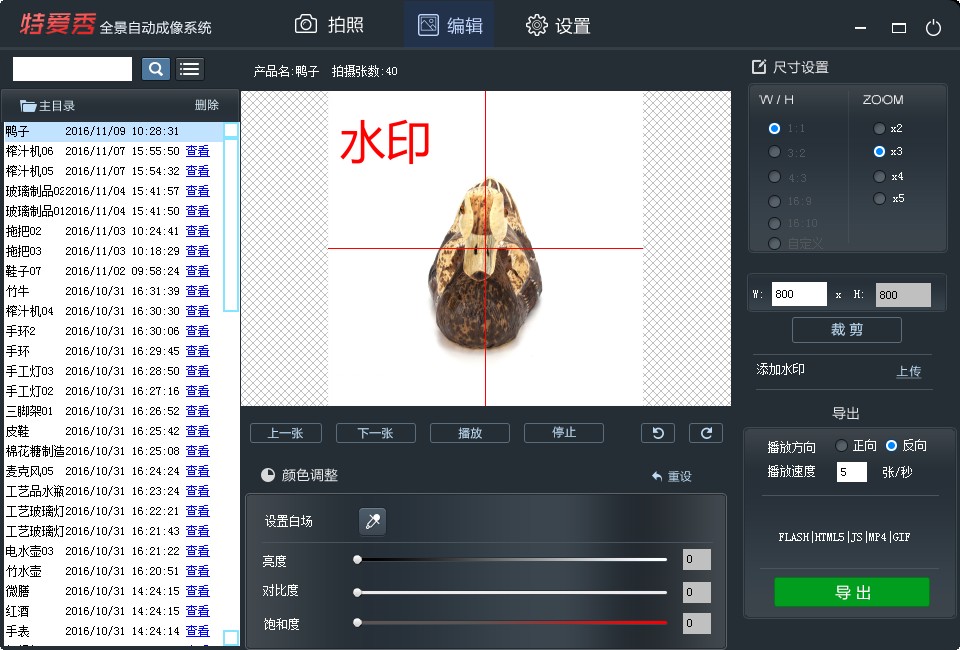
添加水印
导出360度展示动画